lundi 21 décembre 2009
Exporter en PDF une page web
-> http://www.web2pdfconvert.com/
dimanche 13 décembre 2009
INSTALLATION DE WINDOWS SUR UN UBUNTU
PAS DE PROBLEME, ON VA RECUPERER CA
Si vous n'avez pas fait la boulette encore, copiez sous ubuntu votre fichier menu.lst dans votre partition windows pour y avoir accès sous windows
Si la boulette est déja faite, insérez un live cd d'ubuntu pour booter sous linux. Allez chercher votre fichier menu.lst et copiez le dans votre partition windows pour y avoir accès sous windows
Lancez seven, téléchargez et lancez vista boot pro. Créez un grub manager en copiant le fichier de grub de votre ubuntu, menu.lst dans celui qui a été créé en créant votre grub manager...
Redémarrer, une nouvelle entrée apparait au multiboot :
Windows Seven
Neogrub
Vosu pouvez maintenant booter sur les 2 !
lundi 30 novembre 2009
Notes : code pour CSS spécifiques pour ie6 et ie7
<?php
if ( strpos( $_SERVER['HTTP_USER_AGENT'], 'Firefox' ) !== FALSE ) { echo " Firefox"; }
elseif ( strpos( $_SERVER['HTTP_USER_AGENT'], 'Opera' ) !== FALSE ) { echo " Opera"; }
elseif ( strpos( $_SERVER['HTTP_USER_AGENT'], 'Safari' ) !== FALSE ) { echo "Safari"; }
elseif ( strpos($_SERVER['HTTP_USER_AGENT'], 'MSIE' ) !== FALSE ) { echo "Internet Explorer"; }
else { echo "navigateur non reconnu"; }
?>
on vérifie si la réponse du ‘HTTP_USER_AGENT’ contient bien ‘MSIE6.0′, c’est à dire qu’on détecte que c’est un IE6
dimanche 29 novembre 2009
De supers tutoriels JQuery
Conversion de vidéo sous linux en ligne de commande
- Convertir un fichier FLV en AVI:
ffmpeg -i mavideo.flv mavideo.avi
- Convertir un fichier AVI en FLV: ffmpeg -i mavideo.avi mavideo.flv
- Convertir un fichier WMV en MPEG-4 (Xvid): mencoder mavideo.wmv -ovc xvid -oac mp3lame -o mavideo.avi
- Convertir un fichier FLV en AVI (MPEG4/DivX) en 2 passes (meilleure qualité):
- mencoder video.flv -ovc lavc -lavcopts vcodec=mpeg4:vpass=1 -oac copy -o a.avi
- mencoder video.flv -ovc lavc -lavcopts vcodec=mpeg4:vpass=2 -oac copy -o a.avi
vendredi 30 octobre 2009
JQUERY Un plugin génial de validation de formulaire
Aujourd'hui petit tutoriel sur un plugin de validation de formulaire. Fini la galère des formulaires validés tant bien que mal. Ici on fait ca très facilement et en un temps record.
Voici le résultat qu'on obtient a la fin :
Validation du formulaireEtape 1 : Tout d'abord, il faut télécharger les fichiers. Il vous faut la dernière version de JQuery, le plugin en question, les feuilles CSS relatives et un petit exemple pour vous aider si jamais vous êtes perdus :
Ficher d'exemple
Regardez dans l'archive (.zip), on retrouve ces élements.
Etape 2 : Ajoutez ces lignes entre vos balises HEAD
Le fichier jquery.validationEngine-fr.js est une extension pour les personnes utilisant un navigateur parametré en francais. Les autres auront le plugin normal, en anglais. Vous pouvez cependant le parametrer comme bon vous semble.<link rel="stylesheet" href="css/validationEngine.jquery.css" type="text/css" media="screen" charset="utf-8" />
<script src="js/jquery.js" type="text/javascript"></script>
<script src="js/jquery.validationEngine.js" type="text/javascript"></script>
<script src="js/jquery.validationEngine-fr.js" type="text/javascript"></script>
Vous l'aurez compris, vous pouvez utiliser une classe ou un id, ici c'est le cas ou votre formulaire possède l'attribut id="formID"
$(document).ready(function() {$("#formID").validationEngine({success : false,failure : function() { callFailFunction() }})})
Vous devez mettre ce code entre des balises <script type="text/javascript"></script> ou alors dans un fichier *.js et inclus dans cette même balise avec l'attribut src="monfichier.js"
Dernière Etape, 5 :
I ne reste plus qu'a associer à chaque champ que l'on veut valider une classe spécifique. Par exemple, pour un champ obligatoire qui ne doit comporter que des lettres et qui ne doit pas dépasser 100 caractères :
<input class="validate[required,custom[onlyLetter],length[0,100]]" name="firstname" type="text" />Et voilà, maintenant, vous pouvez utiliser ces arguments pour la validation de vos champs :
optional: Special: Only validate when the field is not empty *Please call optional first
required: Field is required
length[0,100] : Between x and x characters allowed
maxCheckbox[7] : Set the maximum checkbox autorized for a group
minCheckbox[7] : Set the minimum checkbox autorized for a group
confirm[fieldID] : Match the other field (ie:confirm password)
telephone : Match telephone regEx rule.
email : Match email regEx rule.
onlyNumber : Numbers only
noSpecialCaracters : No special characters allowed
onlyLetter : Letters only
date : Invalid date, must be in YYYY-MM-DD format
samedi 24 octobre 2009
Installer ie6 et ie7 sur Ubuntu
Mise en contexte
Ubuntero féru d’internet, vous avez votre propre blog…Cool!Vous décidez d’en modifier le look, et c’est là que la misère commence: de quoi à l’air votre blog, pour les surfeurs utilisant d’autre navigateurs? Comment déceler et corriger les éventuelles erreurs qui pourraient apparaître à partir d’un autre navigateur, et notamment les Internet Explorer.
Certes, il existe des outils tels que celui-ci, qui peuvent aider, dans un premier temps, mais cela devient fastidieux d’utiliser de tel outils pour la moindre correction (surtout si vous êtes comme moi: partisan de la méthode essais/erreur !) .
Présentation d’ ie4linux
Je vous propose une méthode simple pour installer Internet Explorer 6 ET Internet Explorer 7, grâce au script ie4linux! Celui-ci permet l’installation rapide et facile de ces deux navigateurs, au travers d’une interface graphique.Installation d’ ie4linux
Attention, le support d’Internet Explorer 7 via ie4linux est encore en phase beta! Ne le faites que si vous êtes sûr de vous! Si votre ordinateur explose, ne vous en prenez qu’à vous même. N’oubliez pas de faire des sauvegarde, de temps en temps! Chez moi, je n’ai eu aucu problème, mais cela ne veut pas dire que vous n’en aurez pas!!! A vos risques et périlsPour installer ces navigateurs, certains paquets sont requis:
En console:
apt-get install wine libxxf86dga1 libxxf86vm1 cabextractEnsuite, toujours en console:
wget http://www.tatanka.com.br/ies4linux/downloads/ies4linux-2.5beta6.tar.gztar zxvf ies4linux-2.5beta6.tar.gzcd ies4linux-2.5beta6/./ies4linuxCette interface apparaîtra:

Choisissez les options qui vont bien, ensuite, cliquez sur “Advanced”:

Cochez la case “7.0″ tout en bas.
Puis, cliquez sur “Validez” et encore une fois sur “Validez”, attendez un peu que la magie opère et hop, vous avez maintenant droit à IE6 et IE7 dans menu>application>internet !
Le look que IE7 est celui de IE6, mais le rendu est bien celui de IE7, il n’y a aucun soucis la dessus

Désinstallation
Pour désinstaller ie4linux, il suffit, en console, d’exécuter le script à nouveau, mais avec un paramètre:./ies4linux --uninstallSource : http://www.pastanque.be/splitsch/ubuntu/ie4linux-installer-internet-explorer-6-et-7-sur-ubuntu.html
vendredi 23 octobre 2009
Google Wave - That's now !
Si vous suivez l'actualité des technologies de l'informatique, vous avez probablement entendu parler de cette fameuse vague, Google Wave arrive et c'est pour notre plus grande plaisir !
C'est une nouvelle facon de communiquer, à mi-chemin entre l'email, les chats, les forums, twitter et Netvibes.
Je suis perdu...
- Wave (vague) : une vague représente un flot de communication, avec plusieurs personnes humaines et des robots, se déroulant sur une période de temps. Ce flot de communication est lancé par un participant, à destinations d'autres participants (humains ou non). Les moyens de communication peuvent être de tous types : texte riche, images, documents, vidéos, cartes, évènements de calendrier, gadgets... Une vague est similaire aux Thread (discussions) des forums et de Gmail, aux conversations en messagerie instantanée etc.
- Wavelet (vaguelette) : une vaguelette est une partie de vague qui peut être restreinte à certains utilisateurs. Par exemple, lors d'une discussion entre 5 amis, un couple d'ami peut vouloir discuter du même sujet mais sans que les autres n'accèdent à votre discussion. En créant une vaguelette privée, les deux personnes peuvent communiquer (en privé) tout en gardant le reste de la discussion (publique) disponible...
- Blip : un blip est la plus petite unité de communication d'une vague : c'est l'équivalent de ce que vous envoyez dans un mail à chaque fois que vous cliquez sur le bouton envoyer.
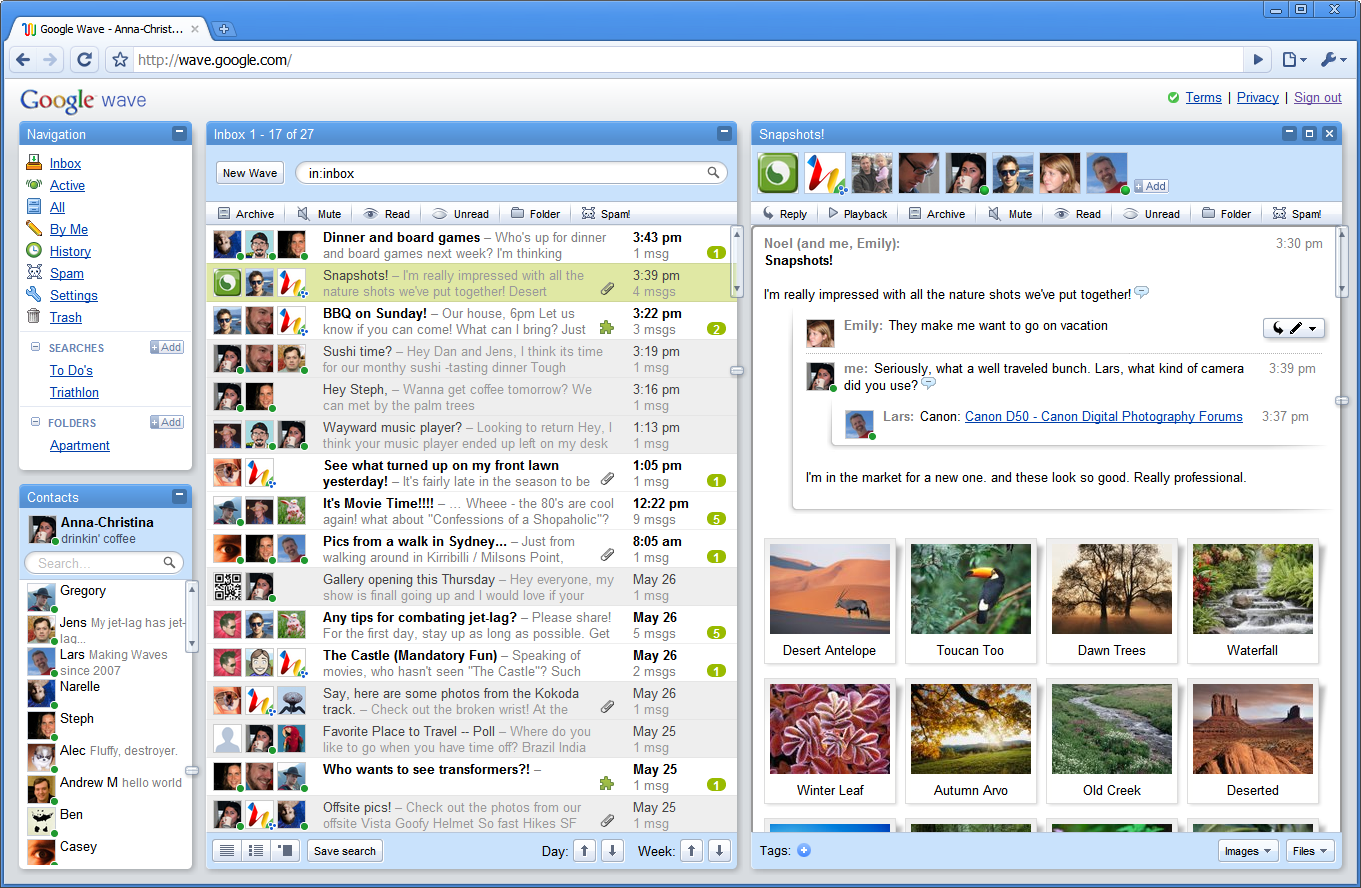
Analysons cette interface. En haut dans la colonne de gauche nous retrouvons les habituels dossiers de réception et d'émission d'emails (Réception, Corbeille, Tous, Spam...) ainsi que l'accès aux paramètres. Juste en dessous, une liste de contact (pour l'instant ça ressemble beaucoup à Gmail). La seconde colonne contient les waves avec un sujet, une icône pour les pièces jointes (le trombone gris) et les gadgets (la pièce de puzzle verte), les contacts y participant le nombre et l'heure des messages ainsi que le nombre de blip non lus (en blanc sur fond vert). En sélectionnant une wave, elle s'affiche dans la colonne de droite. On retrouve tout en haut la liste des participants, une barre d'outils et les blips. Jusqu'ici rien de très original.
Que puis-je faire de plus avec Google Wave ?
L'intérêt de Google Wave est que chaque Wave est une façon unifiée de communiquer avec ses contacts. Qu'ils soient tous hors ligne, connectés à leur messagerie instantanée, ou un savant mélange des deux, la façon de communiquer est TOUJOURS la même : il suffit de cliquer sur une vague et de commencer à taper (pour le texte), glisser déposer une image (pour l'uploader), coller un lien vers youtube, flickr, etc... pour insérer une galerie ou une vidéo automatiquement. Google Wave se charge alors du reste en temps réel.Un contact est connecté ? Il a voir en temps réel ce que vous marquez (si vous le souhaitez et qu'il fait partie de vos destinataires), caractère par caractère, sans qu'il soit nécessaire de cliquer sur "envoyer". Il pourra même répondre ou il le souhaite (avant, au milieu ou après votre contribution) et éditer ce que vous avez dit.
Un autre contact n'est pas connecté ? Pas de soucis, wave enregistre le tout en temps réel, et ce destinataire pourra revoir ce que vous avez tapé (mais aussi les autres participants) et dans quel ordre grâce à une barre de temps (timeline) similaire au visionnage d'une vidéo.
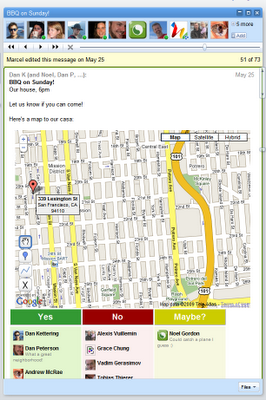
Un des contacts est japonais et ne parle pas un mot de français ? Invitez donc un robot de traduction à votre wave, il se chargera de traduire (toujours en temps réel) ce que vous dite. Vous parlez des cours des actions de MSFT et GOOG ? Un robot financier que vous aurez invité pourra ajouter les graphes temps réel des cours des actions pour les entreprises dont vous parlez. Assez parlé de travail, organisons une soirée ! Intégrez une carte Google maps et éditez la en temps réel avec les autres participants.
Vous allez me dire que c'est du Google docs en temps réel. Oui ! Mais c'est aussi du Gmail, du Google Talk, du Google calendar, du Google Maps, du Youtube, du Picasa, du Gdrive du Google Translate et du Orkut en même temps. Et même d'avantage ! Un ami est sur twitter ? Pas de soucis, un robot peut intégrer ses tweets dans la vague. Un autre ami est disponible via son téléphone mobile ? Un sms pourra lui envoyer toutes les informations de la discussion.
Que veut Google avec Wave ?
Google Wave a pour objectif de devenir 3 choses : un service, une plateforme et un protocole. Le service, Google Wave est exactement ce que vous venez de découvrir via les paragraphes précédents et les captures d'écran. La plateforme est l'application derrière Google Wave et son API, open source, disponibles pour être installés par tous (pour les entreprises par exemple). Google espère ainsi que ce système soit utilisés par plusieurs grosses entités pour atteindre une masse critique rapidement. Enfin, le protocole (brouillon disponible) a pour but de permettre à tous les waves installés de pouvoir communiquer. Ainsi si un utilisateur de Google Wave veut parler à un utilisateur de Microsoft Wave et inviter un robot de Yahoo Wave, le tout doit savoir comment communiquer.L'espoir de Google est d'attirer les développeur dans leur API Google Wave afin de générer un cercle vertueux : des développeurs font des choses cool avec Wave, plus d'utilisateurs viennent sur le service, donc nouveaux développeurs et fournisseurs de service arrivent sur la plateforme...
À en croire les réactions de l'auditoire de Google I/O, la chose a été TRÈS bien accueillie. Et il est fort probable que l'ouverture de l'API ce vendredi soit un grand succès pour Google.
C'est tout ce que l'on peut faire avec Wave ? Communiquer ? Mais c'est nul ça ne change rien à ce que l'on peut faire avec Gmail par exemple...
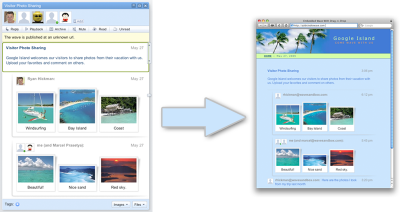
Le potentiel (mon enthousiasme) étant très fort, je vais essayer de vous présenter un autre exemple de ce qui sera possible avec wave. J'ai omis plus haut de vous parler d'une fonctionnalité intéressante, la possibilité de publier une vague. Ainsi vous pourriez rendre public le contenu d'une vague de votre choix, faire qu'elle soit indexable même autoriser d'autres utilisateur a y prendre part.Ainsi une vague publique mais uniquement accessible en lecture pourra constituer un de vos billet sur votre blog, que vos lecteurs liront en temps réel alors que vous serez en train de le taper avec vos co-auteurs. Une autre vague publique mais accessible en écriture pourra faire office de flux de commentaires. Les possibilités sont quasiment infinies...
vendredi 9 octobre 2009
Utiliser le debugger en PHP avec Eclipse
Téléchargement et copie du fichier sur votre installation.
D'abord téléchargez le "Zend Debugger" ICI. Prenez la dernière version correspondante à votre système d'exploitation.
Si ce lien ne fonctionne pas, allez directement sur le site zend.com et téléchargez "zend debugger".
Ensuite lorsque vous avez téléchargé ce fichier, dézippez le et allez dans le répertoire correspondant à la version de php que vous avez.
Pour connaitre votre version de php, ouvrez une console et tapez la commande php --version.
Copiez le fichier ZendDebugger.so dans le fichier que vous voulez. Peu importe. Mieux vaut cependant que vous le mettiez dans un endroit stratégique, usuel et destiné à cet usage : le dossier de librairies de PHP.
Si vous etes sous ubuntu, les librairies de php se trouvent dans le répertoire qui doit ressembler à /usr/lib/php5/20060613+lfs. Attention, Ce répertoire change en fonction de votre version de php.
Si vous etes sous windows, c'est soit dans program files/php5 soit dans votre installation wamp.
Il faut ensuite éditer votre fichier php.ini.
astuce sous ubuntu pour le trouver, tapez "locate php.ini" dans une console.Lorsque vous l'avez trouvé ( ubuntu : /etc/php5/apache2/php.ini) lancez un éditeur de texte puis ajoutez ces lignes :
[Zend]un petit redémarrage du serveur web est de rigueur sous ubuntu :
zend_extension="/{chemincompletversvotrefichier}/ZendDebugger.so"
zend_debugger.allow_hosts="127.0.0.1, {AJOUTEZ ICI UNE PLAGE D'ADRESSE AUTORISEE, par exemple 192.168.1.* si votre ip est de ce style}"
zend_debugger.expose_remotely=always
/etc/init.d/apache2 restartvous pouvez vérifier si votr emodule est installé en créant une petite page avec ce code <?php phpinfo(); ?>
Il faut ensuite paramétrer eclipse pour utiliser le debugger correctement.
Cliquez sur la fleche à coté de l'icone en forme d'insecte puis sélectionnez "Debug configuration".
Remplir les champs
Name,
PHP Server->New et renseignez les informations de votre serveur,
File en rensignant n'importe quel fichier (c'est un fichier pris au hasard, ce n'est pas important).
Pour utiliser Firefox comme navigateur, allez dans le menu Window->Préférences->General->WebBrowser puis sélectionnez Use external Web Browser.
Votre debugger est maintenant pret à etre utilisé avec Eclipse, Php et firefox.
mercredi 7 octobre 2009
mardi 6 octobre 2009
vendredi 11 septembre 2009
PETITE FICHE PRATIQUE DE TURBULENCES ET DE PHP OBJET
Récupérer des informations dans une base de données :
Ce code va récupérer tous les produits présents dans la table product
$products = Product::getFor('Product', array(), 'ORDER BY id');Ce code va récupérer le produit qui a l'identifiant indiqué :
$product = Product::getByPKey('Product','1');Ce code va récupérer un produit qui a un prix égal à 5
$product->load('prix = 5');
Pour remplir automatiquement un objet à partir d'un tableau ($tab[] ou $_POST[]) :
Exemple de Form :
<form bla bla bla>
<input type="text" name="product['titre']">
<input type="text" name="product['prix']">
</form>
Traitement dans le controlleur :
$product = new Product();
$product->setFromArray($_POST['product']);
Enregistrer dans la base de données un objet :
$product->save();
tester si un dossier existe déjà et sinon le créer :
if(!is_dir($dossier))
mkdir($dest, 0700);
Afficher une page :
$v = new ProductView();
$v->assign('products',$products);
return $v->html_product_list();
Inclure un fichier .js ou .css :
$v->assign_js('lib.js');Récupérer une variable :
$v->assign_css('list_cart.css');
passée par l'URL :
$product_id = $_GET['product_id'];
passée par formulaire :
$product_id = $_POST['product_id'];enregistrée en session :
$product_id = $_SESSION['product_id'];
mardi 11 août 2009
Gérer un projet sous eclipse avec SVN
Subversion (en abrégé svn) est un système de gestion de versions, distribué sous licence Apache et BSD. Il sert à une équipe de pouvoir partager son travail et de réstaurer le travail à un état enregistré, envoyer les données sur le serveur pour pouvoir les sauvegarder et le tester.
Cela fonctionne avec un serveur (dépôt) et se trouve sur le serveur de developpement. http://monurl/SVN On peut interroger un serveur svn par http ou par svn.
Lorsqu'on veut récupérer une version complete, il faut entrer cette commande :
Lorsqu'on veut mettre à jour le serveur avec nos données :
svn checkout -rHEAD http://mon_url
svn commit /monfichier // bien commenter le 'commit'
Lorsqu'on veut récupérer les mises à jour, on tape :
svn update /monfichier
S'il y a un conflit :
svn revert /monfichier
1. Installation de subvserion.
2. Installation d'eclipse
sudo apt-get install subversion
Il faut télécharger la dernière version d'eclipse qui nous interesse (pour nous php)
http://www.eclipse.org/pdt/downloads/
3. Installation des plugins subclipse
Il faut ensuite télécharger le plugin. Il faut se rendre sur le site de subclipse tigris http://subclipse.tigris.org/ et copier le lien associé au plugin subclipse dans la section download.
Maintenant, il faut aller dans l'onglet Help d'eclipse et cliquer sur Install new software. Il faut ajouter l'url et cocher Subclipse AINSI que l'option SVNKIT.
Redémarrer ECLIPSE. Le tour est joué.
4. Il faut désormais qu'un espace SVN soit alloué à votre projet. VOIR Liste de serveurs
Ensuite, il faut cliquer sur Fichier -> importer puis sélection SVN->checkout projects from SVN. Il faut ensuite entrer l'URL du serveur SVN. Il faut entrer ses identifiants. Le reste se fait facilement et sans rien changer normalement.
5. L'application est prête à être partagée et versionnée.
jeudi 6 août 2009
Framework Turbulences : TUTO 5 - Intégration de script à l'application + Utilisation d'une fonction
Le script utilisé est jquery.js . Clic droit - enregistrer la cible sous pour obtenir le fichier.
Pour utiliser une fonction présente dans le script JQuery.js (par exemple), il faut inclure la librairie.
* Soit la librairie est pour toute l'application :
+ dans ce cas là, le fichier doit être copié dans le dossier /turbapp/public/script/lib/jquery/jquery.js.
+ pour insérer ce script, il faut écrire dans le fichier /turbapp/modules/layout/LayoutView.php :
$this->assign_js(* Soit la librairie est relative à un module en particulier :
'lib:jquery/jquery.js' // de base il va chercher dans le dossier turbapp/public/script/
);
+ dans ce cas, le fichier doit être copié dans le dossier du module /turbapp/modules/administrator/views/script/jquery.js.
+ pour insérer ce script, il faut écrire dans la vue du module /turbapp/modules/administrator/AdministratorView.php :
$this->assign_js(Le script est maintenant chargé. Il ne reste qu'à l'utiliser.
'jquery.js' // de base il va chercher dans le dossier turbapp/modules/administrator/views/script/
);
Utilisation d'une fonction
LA TEMPLATE
On veut pouvoir déplacer des éléments en direct sur la page. Pour cela, une fonction éxiste dans la librairie JQuery Sortable. Cette fonction a besoin de définir quels éléments sont susceptibles d'être déplacés (quels "items" et entre quels groupes d'items ("boxes")) et par quelle poignée ("handle") ils se font déplacer.
On ajoute donc dans la template list.tpl les élements dont on a besoin :
/turbapp/modules/administrator/views/html/list.tpl.
<div class="maDiv">
<hr/>1ere série d'admins
<div class="maBox">
{if $administrators|@count neq 0}
{foreach from=$administrators item=i}
<div class="monItem" style="background-color: red"><div class="maPoignee">o</div> {$i->id}-{$i->level}-{$i->address_id}</div>
{/foreach}
{else}
<p>Aucun élément dans la liste</p>
{/if}
</div>
<hr/>2eme série d'admins
<div class="maBox">
{if $administrators|@count neq 0}
{foreach from=$administrators item=i}
<div class="monItem" style="background-color: green">
<div class="maPoignee">o</div> {$i->id}-{$i->level}-{$i->address_id}</div>
{/foreach}
{else}
<p>Aucun élément dans la liste</p>
{/if}
</div>
</div>
Une fois que l'on a bien formaté la template, on peut passer à l'écriture du script.
LE SCRIPT
Le script jquery est désormais intégré à l'application ou au module.
On veut pouvoir déplacer les utilisateurs sur la plage et les trier à notre gré.
On créé un fichier, ou script, dans le dossier script du module :
/turbapp/modules/administrator/views/script/sortable.js.
dans lequel on va mettre ce code :
Ce code signifie que l'on va effectuer la fonction sortable sur la classe maDiv (il s'agira ici d'une div), que l'on pourra déplacer les élements de classe monItem et que ces items seront déplacables en "cliquant/déplacant" la poignée de classe maPoignee.
$('.maDiv').sortable(
{items:'.monItem', boxes:'.maBox', handle:'.maPoignee'}
);
ESSAYONS SUR UNE AUTRE FONCTION,
la fonction autogrow (permet d'étirer automatiquement un textarea au besoin )
LA TEMPLATE
On veut pouvoir étirer automatiquement un textarea dans un formulaire. Pour cela, une fonction éxiste dans la librairie JQuery Autogrow. Cette fonction n'a besoin que d'un textarea pour fonctionner.
On ajoute donc dans la template list.tpl un textarea :
/turbapp/modules/administrator/views/html/edit.tpl.
<textarea id="autogrowableTA" name="name" style="overflow: hidden; height: 105px;"> Test you text, that wil autogrow
</textarea>
LE SCRIPT
On créé un fichier, ou script, dans le dossier script du module :
/turbapp/modules/administrator/views/script/autogrow.js.
dans lequel on va mettre ce code :
Ce code signifie que l'on va effectuer la fonction autogrow sur l'id autogrowableTA. Si on voulait le faire sur tous les textarea, on aurait pu mettre simplement textarea.
$('#autogrowableTA').autogrow();
mercredi 5 août 2009
Framework Turbulences : TUTO 4 - Validation de formulaire
Le but de ce tutoriel est de protéger l'envoi d'un formulaire. Les champs qui doivent être protégés sont écrits dans le modèle. Ainsi, par exemple, un utilisateur ne peut rentrer un prénom vide.
Ce tutoriel vient à la suite du tutoriel 3. Le module administrator doit être joint avec les modules address et user. De plus le formulaire edit sert à modifier les champs prénom, nom, email, niveau d'administration, rue, ville et code postal.
1.Formulaire
2.Fonction edit
3.Remplir le modèle avec les champs obligatoires
1. Remplissons tout d'abord le formulaire edit.tpl
Il faut faire un formulaire qui récupert les données enregistrées dans la base de donnée (données bleues). On affiche les erreurs SI elles existent (données rouges).
Voici le code complet et final.
<form name="" method="post" action="" enctype="multipart/form-data">
<!-- keep the object id in form -->
<input type="hidden" name="id" value="{$administrator->id}" />
<!-- hardcode the user type -->
<input type="hidden" name="user[user_type]" value="administrator" />
<fieldset>
<legend>
<div class="title">
<div class="title_right"></div>
Administrateur
</div>
</legend>
<p><label for="lastname">Nom :</label>
<input type="text" name="user[lastname]" value="{$administrator->user->lastname}"/>{if isset($error.user.lastname)}{$error.user.lastname}{/if}</p>
<p><label for="firstname">Prénom :</label>
<input type="text" name="user[firstname]" value="{$administrator->user->firstname}"/>{if isset($error.user.firstname)}{$error.user.firstname}{/if}</p>
<p><label for="email">Email :</label>
<input type="text" name="user[email]" value="{$administrator->user->email}" />{if isset($error.user.email)}{$error.user.email}{/if}</p>
<p><label for="level">Level :</label>
<textarea name="administrator[level]" style="overflow: hidden;" >{$administrator->level}</textarea>{if isset($error.administrator.level)}{$error.administrator.level}{/if}</p>
</fieldset>
<fieldset>
<legend>
<div class="title">
<div class="title_right"></div>
Adresse
</div>
</legend>
<p><label for="address">Rue :</label>
<input type="text" name="address[address]" value="{$administrator->address->address}"/>{if isset($error.address.address)}{$error.address.address}{/if}</p>
<p><label for="city">Ville :</label>
<input type="text" name="address[city]" value="{$administrator->address->city}"/>{if isset($error.address.city)}{$error.address.city}{/if}</p>
<p><label for="zip_code">Code postal :</label>
<input type="text" name="address[zip_code]" value="{$administrator->address->zip_code}" />{if isset($error.address.zip_code)}{$error.address.zip_code}{/if}</p>
</fieldset>
<hr />
<ul>
<li class="reset"><input type="reset" value="Annuler" /></li>
<li class="submit"><input type="submit" value="Enregistrer les modifications" /></li>
</ul>
</form>
2. Controlleur
// function to save the object for all action
private function _edit($view)
{
$v = new AdministratorView();
// get the object from request
$obj = $this->getAdministratorFromRequest();
//$obj->setAccessLevel($this->_access_level); // transmission of the access level to the object
// if request type is post
if($this->isPost())
{
// on récupert les informations concernant l'administrateur dont l'ID est passé en paramètre.
$administrator = Administrator::getByPKey('Administrator',$_POST['id']);
if(!is_null($administrator))
{
$field_errors = array(); // on créé un tableau qui contiendra les erreurs sur les champs.
$answer_array =array(); // on créé un tableau de réponse qui va être envoyé à la vue.
// on récupert les informations concernant l'utilisateur dont l'id est égal au user_id de l'admin
$user=User::getByPKey('User',$administrator->user_id);
$user->setFromArray($_POST['user']); // on enregistre les données
$address=Address::getByPKey('Address',$administrator->address_id); // idem que pour les users
$address->setFromArray($_POST['address']); // idem
$administrator->setFromArray($_POST['administrator']); // idem
$user->validate(); // on effectue validate() ici pour les 3 modules. Cette fonction
$address->validate(); // vérifie que tous les champs qui doivent etre remplis le sont.
$administrator->validate(); // si ce n'est pas le cas, il renvoit faux, sinon vrai.
// de plus, la fonction validate(), si elle renvoit faux permet de passer dans la fonction getError().
// C'est pour cette raison que l'on utilise 2 fois pour chaque module la fonction validate()
if($user->validate() && $address->validate() && $administrator->validate())
{
$user->save(); // si la fonction validate() a renvoyé TRUE pour les 3 modules,
$address->save(); // on peut alors enregistrer dans la base de données
$administrator->save();
}
else
{
$field_errors['user'] = $user->getError(); // on remplit ensuite le tableau d'erreur
$field_errors['address'] = $address->getError();
$field_errors['administrator'] = $administrator->getError();
$answer_array['administrator'] = $administrator; // puis on remplit le tableau réponse avec l'objet $adminsitrator
$answer_array['error'] = $field_errors; // ainsi qu'avec le tableau d'érreur.
return $v->html_edit($answer_array);//récupère et affiche les erreurs s'il y en a
}
// s'il n'y a pas d'erreurs , on redirige vers action_list
if(isset($obj->id) && !$obj->hasError())
return $this->action_list();
}
}
$view = 'html_'.$view;
return $v->$view($obj);
}
3- Ecrire la fonction validate() ainsi que les champs obligatoires :
public function validate()
{
$this->error = array();
foreach( $this->getAttributeNames() as $key => $attr )
{
if ( $this->$attr == '' AND $this->isMandatoryValue($attr) === TRUE ){
$this->error[$attr] = sprintf("Merci de renseigner le %s.", $attr);
}
else
{
$val = parent::validateThisValue($attr, $this->$attr);
if ( $val['message'] !== TRUE AND !is_null($attr) AND $this->$attr!=$this->_original[$key] )
$this->error[$attr] = $val['error'];
else
$this->$attr = $val['value'];
}
}
if(count($this->error)>0)
return false;
else
return true;
}
/**
* retourne les erreurs
*/
function getError()
{
return $this->error;
}
var $_mandatory = array(
'default' => array('firstname','lastname','email')
);
Framework Turbulences : TUTO 3 - Validation, relations entre modèles et ACL
Pré-requis
Il faut que turbulences soit installé. Il faut créer les modules user et address de cette manière :
Puis il faut completer les fichiers user.schema.sql et address.schema.sql :$ cd /myapp $ php script/generate_module.php user $ php script/generate_module.php address
DROP TABLE IF EXISTS `user`;
CREATE TABLE `user` (
`id` int(10) unsigned NOT NULL auto_increment,
`firstname` varchar(30) NOT NULL,
`lastname` varchar(30) NOT NULL,
`email` varchar(30) NOT NULL,
PRIMARY KEY (`id`)
) ENGINE=MyISAM DEFAULT CHARSET=utf8;
DROP TABLE IF EXISTS `address`;
CREATE TABLE `address` (
`id` int(10) unsigned NOT NULL auto_increment,
`address` varchar(30) NOT NULL,
`city` varchar(30) NOT NULL,
`zip_code` int(10) NOT NULL,
PRIMARY KEY (`id`)
) ENGINE=MyISAM DEFAULT CHARSET=utf8;
Dans ce chapitre, nous allons apprendre à :
* Créer un nouveau module. Créer le module Administrator.
o Un administrator a les mêmes attributs qu'un autre utilisateur du siteweb
o Un administrator a des attributs spécifiques en plus (niveau d'administration et adresse)
* Gérer toutes les erreurs (administrator, user and address) en même temps
* Gérer l'accès aux attributs pour les modèles et pour les actions des controlleurs
Generation du module administrator
* Grace au script de génération de module, on créé le module administrator :
php script/generate_module.php administrator
Créer la table
On va ajouter une table pour les attributs spécifiques des administrators, incluant toutes les clés étrangères pour les utilisateurs(user) et les adresses(address). On va juste créer un script user.schema.sql et address.schema.sql
modules/administrator/DB/administrator.schema.sql.
DROP TABLE IF EXISTS `administrator`;
CREATE TABLE `administrator` (
`id` INT( 10 ) NOT NULL AUTO_INCREMENT ,
`user_id` INT( 10 ) NOT NULL ,
`level` ENUM( 'super-admin', 'moyen-admin', 'petit-admin' ) NOT NULL ,
`address_id` INT( 10 ) NOT NULL ,
PRIMARY KEY ( `id` ) ,
INDEX ( `user_id` , `level` )
) ENGINE=MyISAM DEFAULT CHARSET=utf8;
Pour installer la nouvelle table, vous devez executer le nouveau script ou l'installation complete par le script habituel.
mysql
'user' => array('User', array('user_id' => 'id')),
'address' => array('Address', array('address_id' => 'id'))
);
On va utiliser les jointures dans notre code pour obtenir quel utilisateur correspond à tel administrator en écrivant une formule très simple : $admin->user. En ce qui concerne les adresses, c'est la même chose : $admin->address. Ceci est appelé une jointure directe.
Créer le controlleur
On peut maintenant tester la méthode de listage des administrators en tapant http://turbapp/administrator/list// cette fonction renvoi un objet administrator // si $_GET['id'] ou $_POST['id'] est vérifié, on charge l'objet correspondant // sinon on retourne un objet vide public function getAdministratorFromRequest() { if(isset($this->__get['id']) && is_numeric($this->__get['id'])) $id = $this->__get['id']; elseif(isset($_POST['id']) && is_numeric($_POST['id'])) $id = $_POST['id']; else $id = NULL; if(!is_null($id)) $u = Administrator::getByPKey('Administrator',$id); else $u = new Administrator(); return $u; } // action for general editing public function action_edit() { return $this->_edit('edit'); } // action for access_level editing public function action_set_level() { return $this->_edit('edit'); } // function to save the object for all action private function _edit($view) { $v = new AdministratorView(); // get the object from request $obj = $this->getAdministratorFromRequest(); // if request type is post if($this->isPost()) { $administrator = Administrator::getByPKey('Administrator',$_POST['id']); if(!is_null($administrator)) { //mise à jour de ce champs avec les données send en POST $administrator->setFromArray($_POST['administrator']); $administrator->update(); //maj du user associé au champ administrator modifié $user=User::getByPKey('User',$administrator->user_id); $user->setFromArray($_POST['user']); $user->update(); //maj de l'addresse associée au champ administrator modifié $address = Address::getByPKey('Address',$administrator->address_id); $address->setFromArray($_POST['address']); $address->update(); } // if no arrors , redirect to action_list if(isset($obj->id) && !$obj->hasError()) return $this->action_list(); } // render the asked view and pass the object $view = 'html_'.$view; return $v->$view($obj); } // action for listing public function action_list() { $v = new AdministratorView(); $objs = Administrator::getFor('Administrator'); return $v->html_list($objs); }
Les actions basiques : CreateReadUpdateDelete
* En ce qui concerne les vues, elles passent simplement l'objet entier ou un tableau d'objets* La template edit.tpl -- (les widgets sont des plugins smarty)public function _edit($obj) { $this->assign('administrator',$obj); } public function _list($objs) { $this->assign('administrators',$objs); }
<!-- Widget to print all errors on our object, including dependant objects -->
{wdgt_print_object_error object=$administrator}
<form name="" method="post" action="" enctype="multipart/form-data">
<!-- keep the object id in form -->
<input type="hidden" name="id" value="{$administrator->id}" />
<!-- hardcode the user type -->
<input type="hidden" name="user[user_type]" value="administrator" />
<fieldset>
<legend>
<div class="title">
<div class="title_right"></div>
Administrateur
</div>
</legend>
<!-- following widget print all inputs, regarding the access_level defined in models (cf following points) -->
{wdgt_input object=$administrator->user field='lastname' label='Nom'}
{wdgt_input object=$administrator->user field='firstname' label='Prénom'}
{wdgt_input object=$administrator->user field='email' label='Email'}
{wdgt_select object=$administrator field='level' label='Niveau d\'admistration'}
</fieldset>
<fieldset>
<legend>
<div class="title">
<div class="title_right"></div>
Adresse
</div>
</legend>
<!-- following widget print all inputs, regarding the access_level defined in models (cf following points) -->
{wdgt_input field=address object=$administrator->address prefix_name=address label='Adresse'}
{wdgt_input field=city object=$administrator->address prefix_name=address label='Ville'}
{wdgt_input field=zip_code object=$administrator->address prefix_name=address label='Code postal'}
</fieldset>
<hr />
<ul>
<li class="reset"><input type="reset" value="Annuler" /></li>
<li class="submit"><input type="submit" value="Enregistrer les modifications" /></li>
</ul>
</form>
* Maintenant, on peut tester le module insert/edit en tapant ceci : http://turbapp/administrator/edit/?id=1
Controle d'accès : ACL
* On va gerer les accès aux champs du modele. On va utiliser un simple modèle de sécurité : les Access Control List (ACL)Premièrement, le controlleur doit propager les _access_level aux objets (_access_level est le type d'utilisateur dans la session)
On doit définir les règles de lecture d'un champ d'édition. Si vous êtes admin, vous allez pouvoir lire et écrire : admin_read et admin_write. On voit que seul un administrateur ne peut parametrer le niveau d'un administrateur, le default_access ne peut le faire.private function _edit($view) { $v = new AdministratorView(); $obj = $this->getAdministratorFromRequest(); // HERE $obj->setAccessLevel($this->_access_level); // transmission of the access level to the object if($this->isPost()) { $obj->setFromArray($_POST); $obj->saveDependantObjects(); if(isset($obj->id) && !$obj->hasError()) return $this->action_list(); } $view = 'html_'.$view; return $v->$view($obj); }
* On peut définir les access_level pour toutes les actions du controlleur. Si l'access_level courant ne peut acceder à l'action, il est redirigé vers ErrorController::access_not_allowedvar $_access_limit = array( 'default_read' => array(), 'default_write' => array('level'), 'admin_read' => array(), 'admin_write' => array(), );
administrator.phpVous pouvez maintenant tester l'ACL : seulement les administrateurs sont capable d'accéder à http://turbapp/administrator/set_levelvar $_allowed_access_level = array( 'edit' => array('admin','default'), 'set_level' => array('admin'), );public function action_set_level() { return $this->_edit('edit'); }
Framework Turbulences : TUTO 2 - Connection Base de données
Framework Turbulences :
Connection Base de données
Connection Base de données
On va continuer à partir du premier tuto.
Dans ce tutoriel, on va apprendre :
- Comment installer une table spécifique à un modèle
- Comment effectuer les actions CRUD (create, read, update, delete) :
- Ajouter un objet
- Lister les objets et en afficher un spécifique
- Modifier les proprietés d'un objet
- Détruire un objet
Pour plus d'informations sur les CRUD, vous pouvez visiter ce site go!
Schema et données
Turbulences prend en charge les données de la base de données. Il les "serializes". Chaque modèle a sa propre table qui correspond à ses objets.
Pour créer une table qui va être ajoutée dans la base de données lors du lancement du script d'installation, vous devez créer/modifier les fichiers présents dans le dossier modules/hello/db. Voici les 2 fichiers présents et utiles ici :
- schema - ce script créé la table : hello.schema.sql
- data - ce script créé les données, il peuple la table : hello.data.sql
Pour que ces scripts soient lancées a l'installation, il faut bien avoir les scripts d'indiqués dans le fichier modules/hello/module.ini comme ceci
:
[tables]
hello=schema,data,trigger; important put the schema before the data
Tous les scripts sauf le schema sont optionnels. Le schema peut l'être si le module n'a pas besoin d'une table.
Les fichiers de base de données
- hello.schema.sql
-- table hello
DROP TABLE IF EXISTS hello;
CREATE TABLE hello (
id INT(11) UNSIGNED NOT NULL AUTO_INCREMENT,
name VARCHAR(255) NOT NULL,
PRIMARY KEY (id),
INDEX name(name),)
) ENGINE=MyISAM DEFAULT CHARSET=utf8;
- hello.data.sql
INSERT INTO `hello` ( `id` , `name` )
VALUES ( 1, 'Test' );
INSERT INTO `hello` ( `id` , `name` )
VALUES ( 2, 'John' );
INSERT INTO `hello` ( `id` , `name` )
VALUES ( 3, 'Kate' );
Vous devez lancer une nouvelle fois le script d'installation (php myapp/script/install.php). Allez vérifier ensuite dans phpmyadmin que la table hello soit bien créée.
Lister des données
On va lister les données présents dans la table hello
Pour cela on va d'abord modifier le modèle du module Hello dans modules/hello/Hello.php:
Ensuite il faut définir l'action list dans notre controlleur (HelloController.php); comme ceci :class Hello extends TURB_Object // les modèles doivent etendre de TURB_Object
{
var $_table = 'hello'; // on défini ici le nom de la table
}
/**
* Une action est toujours définie comme ceci : action_nomDeLAction; donc ici : action_list
*/
public function action_list()
{
$names = Hello::getFor('Hello'); // see 1.
$view = new HelloView();
return $view->html_list($names);
}
La méthode getFor() est un méthode statique de TURB_Object. Elle retourne un tableau d'objets de la classe que l'on a interrogée (ici, la classe hello) en prenant en compte les conditions que l'on a passé (ici, aucune ). Vous pourriez très bien par exemple ne sélectionner que les entrée dont l'age est 12 et ou le nom est junior. Il faudrait entrer ceci:
Hello::getFor('Hello', array('age' => 12, 'name' => 'junior'));
Maintenant, il faut créer la vue associée dans HelloView:
protected function _list($names)
{
$this->assign('names', $names);
}
Ensuite, on enregistre la template de listage ( modules/hello/views/html/list.tpl):
{if $names|@count neq 0}
{foreach from=$names item=name}
{$name->id}-{$name->name|strip_tags}
{/foreach}
{else}Nothing in the list.
{/if}
Il est maintenant possible de tester le module de listage en tapant ceci http://turbapp/hello/list
Afficher un objet spécifique
On va afficher un message dynamique "hello $name". Le nom va être lu depuis la base de données.
On ajoute alors l'action show dans le controlleur:
// in HelloController
public function action_show()
{
if (isset($_GET['id']) && is_numeric($_GET['id']))
{
$name = Hello::getByPKey('Hello',$_GET['id']);
$view = new HelloView();
return $view->html_show($name);
}
else
HTTP::redirect('/');
}
On ajoute la vue
// in HelloView
protected function _show($name)
{
$this->assign('name', $name);
}
Et enfin, la template ( views/html/show.tpl):
Hello {$name->name} !
On peut tester le module http://turbapp/hello/show/1. C'est censé afficher "Hello Test !"
Ajout d'objet
On va ajouter un nouveau nom dans la base de données. D'abord, on va ajouter la méthode add dans le controlleur :
// in HelloController
public function action_add()
{
if (isset($_GET['id']) && is_numeric($_GET['id']))
$name = Hello::getByPKey('Hello',$_GET['id']);
else
$name = new Hello();
if (isset($_POST['name']))
{
$name->name = $_POST['name'];
$name->save();
HTTP::redirect('/hello/show/?id='.$name->id);
}
else
{
$view = new HelloView();
$view->assign('name', $name);
return $view->html_add($name);
}
}
On créé la template comprenant le formulaire d'ajout :
// in modules/hello/views/html/add.tpl
<form action="" method="post">
<label for="name">Name: </label><input type="text" name="name" />
<input type="submit" value="Enregister" />
</form>
On peut dores et déjà tester le module http://turbapp/hello/add/ Envoyer une valeur. Un nouvel objet va être créé et enregistré dans la base de donnéeet la page va être redirigée vers l'action show (/hello/show/
Editer un objet
On va modifier la méthode add() pour que les mises à jour se passent bien. La méthode va recevoir l'id de l'objet dans l'URL comme ceci : /hello/add/?id=2.
// in HelloController
public function action_add()
{
if (isset($_GET['id']) && is_numeric($_GET['id']))
$name = Hello::getByPKey('Hello',$_GET['id']);
else
$name = new Hello();
if (isset($_POST['name']))
{
$name->name = $_POST['name'];
$name->save();
HTTP::redirect('/hello/show/?id='.$name->id);
}
else
{
$view = new HelloView();
$view->assign('name', $name);
$view->html_add($name);
}
}
On ajoute le lien d'édition :
// in views/html/show.tplOn modifie aussi la valeur que doivent prendre les champs dans le
{if $names|@count neq 0}
{foreach from=$names item=name}
{$name->id}-{$name->name|strip_tags}
<a href="'/hello/add/{$name-">id}/'>Edit</a>
{/foreach}
{else}Aucun élément dans la liste
{/if}
formulaire add.tpl :<form action="" method="post">
<label for="name">Name: </label><input type="text" name="name"
value="{$name->name}" />
<input type="submit" value="Enregister" />
</form>
On peut tester en entrant /hello/list, et en cliquant sur un des liens d'édition.
Framework Turbulences : TUTO 1 - Hello
Framework Turbulences :
Premier module = Hello
Pour utiliser ce tutoriel, votre installation de turbulences doit être faite. Si ce n'est pas le cas ou si vous ne savez pas, faites d'abord ceci.
Les modules
Tout le code relatif au module sera situé ici myapp/modules/nomdumodule .Un module est un ensemble données/role. Il est divisé en 3 blocs selon le modèle MVC:
- un controlleur qui va définir les actions et le comportement du module
- un modèle qui va gérer les données, leur accès et la validation
- une vue qui va définir les pages visibles du module
Il s'agit du schéma classique du modèle MVC. Ce modèle permet la séparation de ces parties et est très utilisé dans le web et dans les frameworks les plus utilisés. Vous pouvez visiter la page Wikipedia ou cet excellent site : ADC introduction.
Le fait de créer des modules permet la réutilisation des programmes du fait de leur séparation avec le reste des composants.
Comment créer un module
Manuellement
Un générateur de module existe et il est recommandé de l'utiliser, car il automatise toutes les taches de création du module. Son utilisation est décrité dans la section suivante. Ces instructions sont données pour comprendre totalement comment fonctionne un module.
- créer le répertoire hello dans myapp/modules
$ cd myapp/modules
$ mkdir hello - créer la hierarchie dans le dossier hello :
myapp/modules/hello
+ HelloController.php // hosts class HelloController extends TURB_Controller {}
+ HelloView.php // hosts class HelloView extends TURB_View_Smarty {}
+ Hello.php // hosts class Hello extends TURB_Object {}
+ views
+ html // hosts Smarty HTML templates
+ script // hosts view specific javascript code
+ style // hosts view specific css code
Automatiquement
Il faut juste taper
$ cd /myapp
$ script/generate_module hello
Cela va créer la hierarchie des fichiers.
Créer le modèle
Nous allons désormais créer chaque composants du modèle MVC en commencant par le modèle : (le modèle du module est le fichier modules/hello/Hello.php)
- definir un modèle vide comme ceci :
class Hello extends TURB_Object
{
}
Créer le controlleur
(le controlleur du module est le fichier modules/hello/HelloController.php) - definir le controlleur comme ceci :
class HelloController extends TURB_Controller
{
// must be declared; called after the constructor
public function setup() {}
public function action_default()
{
$name = 'world';
$view = new HelloView();
$view->assign('firstname', 'Walt');
return $view->html_hello($name);
}
}
Créer la vue
(la vue du module est le fichier modules/hello/HelloView.php) - definir la vue comme ceci:
class HelloView extends TURB_View_Smarty
{
public function _hello($arg)
{
$this->assign('name', $arg);
}
}
Créer la template
La template est etroitement liée à la vue. Il s'agit du code HTML, de l'apparence de la page pour l'utilisateur.
(le template hello du module hello se situe ici modules/hello/views/html/hello.tpl)
- définir la template comme ceci : Publier le message
Hello {$firstname} {$name}
Le fait d'appeler $view->html_hello($name); va controler et appeler la méthode _hello présente dans la vue (HelloView), dans une réponse HTML (on va y revenir) ; cette méthode va automatiquement chercher la template hello.tpl pour le rendu.
Tester le module Hello
Maintenant, entrez http://turbapp/hello/ - ce qui va afficher la nouvelle page.
Le chemin d'éxecution est le suivant :
| index.php | lance le dispatcher, instancie le controlleur du module hello |
| HelloController.php | lance action_default() qui instancie la vue HellowView, attribue les variables qu'il faut et appelle html_hello() |
| HellowView.php | Lance html_hello() qui va chercher la template html/hello.tpl |
| Enfin, le dispatcher rend la vue et les données dans le navigateur du client |
Notes
- On utilise le moteur de template Smarty ; la doc est disponible ici -> http://smarty.php.net/manual/
Framework Turbulences : TUTORIEL D'INSTALLATION
Le framework est très peu documenté donc plus on en parle, mieux ce sera. Voici comment installer Turbulences sur votre machine ubuntu :
Installation de Turbulences
Pré-requis
- Linux (Ubuntu 8.10 par exemple)
- Apache 2
- "mod rewrite" activé
- MySQL version 5 ou +
- ImageMagick
- PHP version 5.2 ou + avec le module
- mbstring
Installation
- Se mettre en mode Super Utilisateur (commande : su )
- Créer un répertoire pour le projet (par exemple sur le bureau)
$ mkdir myproject $ cd myproject
- Installer une copie du framework
$ svn export -rHEAD svn://turb.ulenc.es/turb/trunk . $ ls -l trunk $ cd trunk $ ls -1 base whitecopy
- Vous avez 2 répertoires : base qui contient toutes les librairies du framework et whitecopy qui est un squelette de votre application. Il faut donc renommer ce :
$ rename whitecopy myapp
Faire les liens symbolics
Créer le dossier var dans votre dossier de projet. Dans votre dossier var, créez aussi le dossier data, log, tmp et users.
Dans le dossier logs, créez un fichier appelé app.log, dans tmp, créez un dossier appelé compile.
Créez les liens symboliques pour l'appli :
#lien symb dans dyb_app/
ln -s var/tmp tmp
#lien symb dans dyb_app/public
ln -s ../var/data/public var
#lien symb dans dyb_app/public/script
ln -s ../../tmp/cache/script cache
#lien symb dans dyb_app/public/style
ln -s ../../tmp/cache/style cache
Configurer
Maintenant, on va configurer l'applicationLe virtualhost
Configurer un virtualhost dans la config d'apache (/etc/apache2/httpd.conf) - Vérifiez que ces variables soient bien parametrées :
- AllowOverride -> All
- DocumentRoot to myproject/myapp/public
NameVirtualHost dyb.local <VirtualHost dyb.local> ServerAdmin l.bernard@doyoubuzz.com DocumentRoot /home/leny/workspace/dybmig/public/ <Directory /home/leny/workspace/dybmig/public/> Options Indexes FollowSymLinks MultiViews AllowOverride All Order allow,deny allow from all </Directory> ScriptAlias /cgi-bin/ /usr/lib/cgi-bin/ <Directory "/usr/lib/cgi-bin"> AllowOverride All Options ExecCGI -MultiViews SymLinksIfOwnerMatch Order allow,deny Allow from all </Directory> LogLevel warn </VirtualHost>
Le fichier myapp/var/host
Créer le fichier host dans le dossier var du dossier myapp et l'éditer. Mettre le nom du virtualhost et le nomero du port si besoin dans le fichier.touch /myapp/var/host
gedit /myapp/var/host
écrirer turbapp et quitter
Le fichier myapp/conf/conf.yaml
Mettre à jour le fichier de configuration conf.yaml( myproject/myapp/conf/conf.yaml):- la section "env" permet de définir la liste des environnements (dev, test, prod), La liste commence par "vhost:port": nom_de_lenvironnement
- Ensuite, il faut définir la configuration détaillée comme ci-dessous :
app: id: myapp name: myapp version: 0.1 env: vhosts: 'turbapp': dev dev: public_url: http://$vhost/ db: user: root pass: base: turb_db host: localhost privileges: ALL imagemagick_path: /usr/bin/ mysql_filename: /usr/bin/mysql
Permissions FS
Maintenant, assurez vous que les permissions de myapp/var sont correctement parametrés : $ chgrp -R www-data myapp/var
$ chmod -R g+w myapp/var
$ find myapp/var -type d -exec chmod g+s {} \;
Lancez le script d'installation :
$ php myapp/script/installLe script va controler que tout est bien parametré et va installer la base de données correctement.
Modifiez maintenant le fichier /etc/hosts et ajouter à la suite de localhost trubapp ou le nom de votre vhost
$ sudo gedit /etc/hostsL'installation est finie. Testez en allant sur http://turbapp dans firefox. Si une page avec un logo rosé écrit turbulences apparait et que le message suivant apparait :
127.0.0.1 localhost turbapp
Your setup succeeded!
Vous pouvez alors vous attaquer au premier tutoriel. Sinon, relisez attentivement le tutoriel d'installation et au besoin écrivez un ticket sur le site de tubulences.comSources : turbulences.com
Les meilleures applications iPhone !
LOGICIELS
*** TOMTOM (le meilleur GPS) et NAVIGON
*** IM+ (client de messagerie et de réseaux sociaux comme msn, gtalk, facebook, twitter, Y!, etc toujours connecté en arrière plan. Vous recevez des messages comme des sms)
*** WinterBoard (Pour installer des thèmes sur l'iPhone)
*** FastSketch (Permet à partir d'une photo de faire un effet dessin au crayon de bois ou au crayon de couleur vraiment épatant)
*** AutoStitch (Permet de faire des diaporamas à partir de plusieurs photos qui se suivent)
*** ezShare (Permet d'avoir ses fichiers présents sur un espace de stockage sur internet ou sur le réseau local)
*** Air Mouse (Remplace souris et clavier pour piloter l'ordinateur)
*** Fame (Permet d'insérer une photo dans une autre photo pour lui affecter un effet vraiment sympa)
*** Peeps (Une sorte d'alternative au carnet de contact avec les photos des contacts qui s'affiche, peu utile mais sympa)
*** Print n Share (Permet le partage de fichiers et la mise en impression directe depuis l'iPhone vers les imprimantes partagées du réseau WIFI)
*** Quickoffice (Permet de gérer et modifier ses fichiers de style office (WORD, EXCEL, PPT etc) et de les envoyer par mail ou de les enregistrer sur un espace de stockage défini)
*** Poof (Permet de cacher des icones du genre Bourse,Boussole,Freeze, Maps,iTunes,VoiceMemos,Météo)
*** Camera Zoom (Permet de zoomer en prenant une photo)
*** dismoiou (lorsque l'on recherche quelque chose de particulier, cette application est utile)
*** PdaNet (Permet de partager ou d'utiliser la connexion internet avec le PC)
JEUX :
*** Worms (incarnez votre équipe de petits vers de terre et dominez le monde)
*** Les sims 3 (Jeu de simulation de vie)
*** Asphalt4 (Jeu de simulation de course de voiture)
*** Need for Speed Underground (Jeu de simulation de course de voiture)
*** Yetisports (Jeu délirants entre pingouins et yéti)
*** Manager (Jeu de gestion d'équipe de football)
*** RSoccer09 (Meilleur jeu de Foot)
*** Brick3D (Jeu de casse brique trop bien)
*** Tetris (faut il une description ?)
*** Spore (Jeu de simulation de l'évolution de votre espèce)
*** iCombat (Jeu de combat de tank)
*** RealTennis (Jeu de Tennis)
*** ResidentEvil4 (Jeu de zombie bien fait)
*** FaceFighter (Jeu de boxe délirant)
Jailbreak/Désimlockage de l'iPhone 3GS 3.1.2
JAILBREAK
Cette méthode fonctionne pour toutes les générations d'iPhone. Si vous avez un iPhone déjà jailbreaké et que par conséquent vous avez une multitude d'applications pirates installées sur votre téléphone, sachez que grace à cette méthode, vous récupererez tout ca ainsi que votre configuration (code wifi, contacts, etc).
La première étape si ce n'est pas un iPhone vierge est de synchroniser/enregistrer votre iPhone avec iTunes.
Cette étape sera peut etre un peu long si vous ne l'avez jamais fait (ce serait étonnant tout de même) mais est primordiale pour récupérer les informations stockées sur l'iPhone.
Une connexion WIFI est préférée pour une bonne installation.
*Mettez à jour votre iPhone avec la version 3.1.2
*Téléchargez ce logiciel : Pour windows ou Pour Mac
*Installez la dernière version d'iTunes
*Branchez l'iPhone au PC grace au cable USB fourni avec le téléphone
*Pour mac, dézippez le fichier.
*Lancez le fichier.
*Cliquez sur "Make it rain".
//L'iphone affiche une photo du pirate et redémarre.
// Une nouvelle application est apparue : BlackRa1n
*Paramétrez votre wifi pour accélerer la procédure.
*Lancez l'application blackra1n et cliquez sur "Cydia"
// L'application Cydia est opérationnelle et apparait sous forme d'une icone dans vos applications*Lancez Cydia puis dans l'onglet Gestion : touchez Source -> Editer -> Ajouter
puis entrez cette source :http://cydia.hackulo.us
// La source s'ajoute à Cydia, ses paquets sont désormais disponibles
*Touchez l'onglet recherche puis tapez : "appsync". Une seule application apparait normalement, l'application AppSync for OS 3.1
*Installez la, redémarrez ensuite le springboard(ou l'iPhone).
// Votre iPhone est désormais capable d'installer des applications présentes en téléchargement sur certains sites sans vérifier que vous ayez bien le droit de les installer. A vous Navigon, IM+, Les sims 3 etc.
*Allez sur http://appulo.us/ ou http://ihacks.ru pour obtenir des liens d'applications craquées.
*Choisissez l'application que vous désirez obtenir en cliquant sur l'icone puis choisissez un lien disponible pour les dernieres version proposées de préférence.
//Soit le fichier téléchargé est un fichier ***.ipa et dans ce cas, il s'ouvre directement avec iTunes, soit c'est un fichier ***.ipa.rar ou ***.ipa.zip et dans ce cas il faut renommer le fichier en ***.ipa et l'ouvrir ensuite avec iTunes (un simple double clique doit suffir), iTunes sait qu'il doit ouvrir les fichiers finissant par ipa
*Il faut alors synchroniser l'iPhone avec iTunes à l'aide d'un clique droit sur l'icone de l'iPhone dans iTunes (bandeau gauche) -> Synchroniser.
//L'iPhone se synchronise, les applications s'installent sur l'iPhone.
DESIMLOCKAGE
// Cette partie était vraie pour le jailbreak avec le logiciel purplera1n qui jailbreak les iPhone sous OS 3.0
// Elle ne l'est plus pour blackra1n.
*Il faut ajouter la source : http://repo666.ultrasn0w.com
(attention c'est http://repo666.ultrasn(ZERO)w.com )
*Ensuite, il faut cliquer sur la source repo666.ultrasn0w.com, un seul paquet s'affiche, le paquet "ultrasn0w", il faut l'installer. L'iPhone redémarre, il est désimlocké (vous pouvez l'utiliser avec n'importe quel opérateur).