- Définition et exemple basique d'application
- Personnalisation de l'affichage
- Formulaires de traduction i18n
- Les formulaires embarqués ajoutés à la volée
- Définition et exemple basique d'application :
Si vous avez besoin d'utilisateurs, vous avez du installer le plugin sfDoctrineGuardPlugin. Peu importe qu'est ce que vous utilisez pour gérer vos utilisateurs, le schéma de données est le même. Pour peu que l'on veuille agrémenter nos utilisateurs d'un avatar, leur souhaiter leur anniversaire, savoir leur genre (sexe), il va falloir rajouter des champs.
Ainsi on a 2 possibilités,
- soit on modifie le schéma du plugin, mais c'est dommage car du coup, il va falloir le faire pour chaque nouveau site ou l'on aura besoin de faire ça.
- soit, on modifie le schéma général en y ajoutant une table que l'on peut appeler Profile par exemple. On définit cette table avec les champs désirés (avatar, gender, birth_date, etc) et on définit une relation "one to one" avec la table définissant les utilisateurs. (On peut même aller plus loin dans la portabilité du code en créant directement un plugin personnel de gestion des profils; ainsi en 2 lignes de commandes, c'est gagné pour les nouveaux sites)
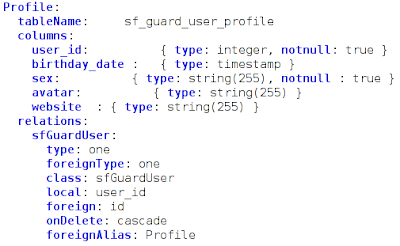
Donc, voici le nouveau schéma.yml pour la table Profile
Bon, première étape finit, mais pour l'instant, on a juste 2 modèles, reliés certes, mais qui définissent chacun 2 formulaires différents.
Il va falloir embarquer le formulaire d'utilisateur dans le formulaire profile (toujours dans un soucis de portabilité du code et dans l'optique de création d'un plugin, c'est du moins ma vision)
Symfony permet de gérer facilement les formulaires embarqués. Il suffit de modifier la méthode configure du formulaire Profile et d'y ajouter ces lignes :
J'explique brievement mon code qui je pense est assez explicite :
Ici, je configure mon formulaire de profile. J'instancie un formulaire de la classe sfGuardRegisterForm et je lui passe l'utilisateur relié au profile grâce au schéma.
Ainsi, si j'affiche $form, j'aurais les 2 formulaires imbriqués, ne faisant qu'un seul et même formulaire pour l'utilisateur.
Je vous ai montré aussi comment on peut modifier de la même façon qu'un formulaire normal un formulaire embarqué, par exemple les labels.
2. Personnalisation de l'affichage
L'exemple précédent ne me convient pas totalement, si vous l'avez testé chez vous, vous savez probablement de quoi je parle, l'affichage n'est pas correct.
Premièrement je veux mixer totalement les 2 formulaires. Pour l'instant ca m'affiche les 2 formulaires dans un même tableau, cependant,le formulaire sfGuardRegisterForm est affiché avec un label : "Utilisateur :"; ce qui décale les champs d'une colonne. Ce n'est pas ce que je veux. Aussi, je peux modifier l'affichage en allant modifier le fichier correspondant, soit _form.php et au lieu d'afficher $form simplement, on va afficher séparément les éléments.
Ca donne ca :
Ca nous affiche correctement le formulaire désiré, parfait.
3. Formulaires de traduction i18n
Parfois, vous aurez à faire de la traduction de contenu, par exemple, si vous faites un blog pour plusieurs langues, vous allez créer le modèle Article et vous allez le configurer comme ci-dessous afin qu'il soit traductible dans les langues spécifiées.
Un petit build --all créé comme à son habitude les classes de formulaire et de modèle. Ainsi si on va voir dans le dossier lib, on peut voir la classe ArticleTranslationForm.class.php
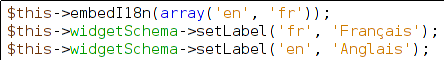
On n'y touche pas, le but du sujet est juste de savoir comment l'afficher, on va droit au but, dans la méthode configure du formulaire, on va insérer nos formulaire de traduction comme suit :
Ca affichera ainsi, dans le formulaire de création d'article, les deux formulaires de traduction, c'est aussi simple que ça mais quand on ne sait pas, on ne peut pas l'inventer ;)
4. Les formulaires embarqués jaoutés à la volée
http://www.nacho-martin.com/dynamic-embedded-forms-in-symfony






Aucun commentaire:
Enregistrer un commentaire
Bonjour,